首页
编程随笔
Java笔记
Html/Css/Js
Android
后端笔记
服务器搭建
BUG收集
Java异常
Android异常
在线工具
Json格式化
Epub在线编辑
文字转图片
编码转换
文本对比
登录
发布文章
个人文章
退出登录
首页
编程随笔
Java笔记
Html/Css/Js
Android
后端笔记
服务器搭建
BUG收集
Java异常
Android异常
在线工具
Json格式化
Epub在线编辑
文字转图片
编码转换
文本对比
登录
发布文章
退出登录
搜索
当前位置:
首页
-
博客
- 正文
关闭
使用PDF.JS实现在线预览 PDF
更新时间:2021-11-13 10:52:43
阅读数:2273
发布者:落幕
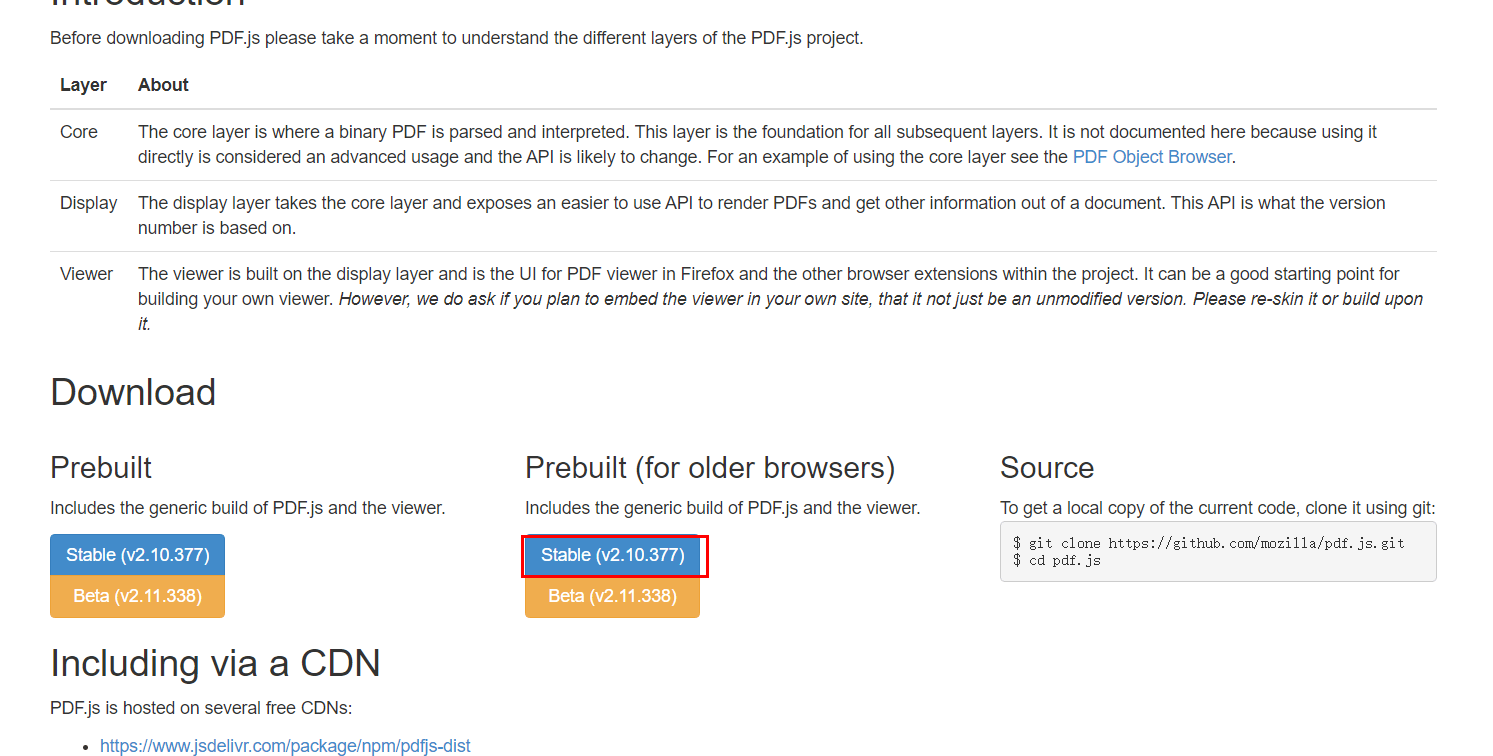
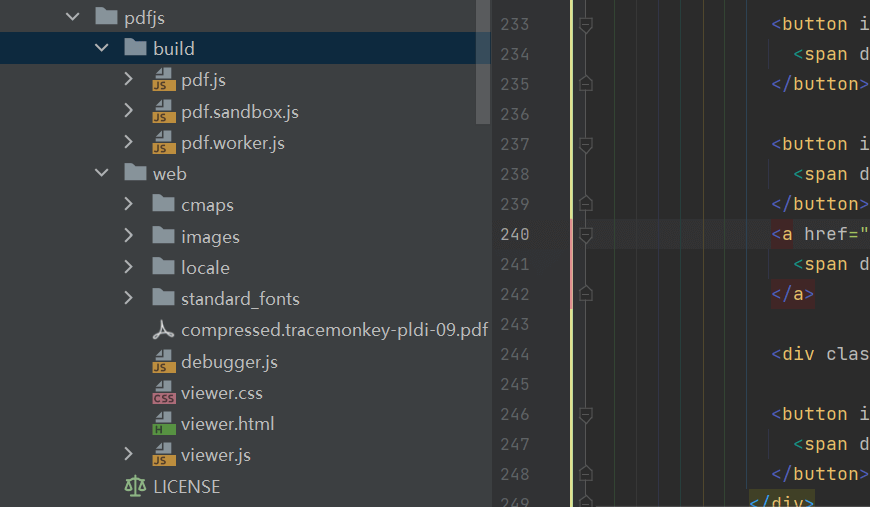
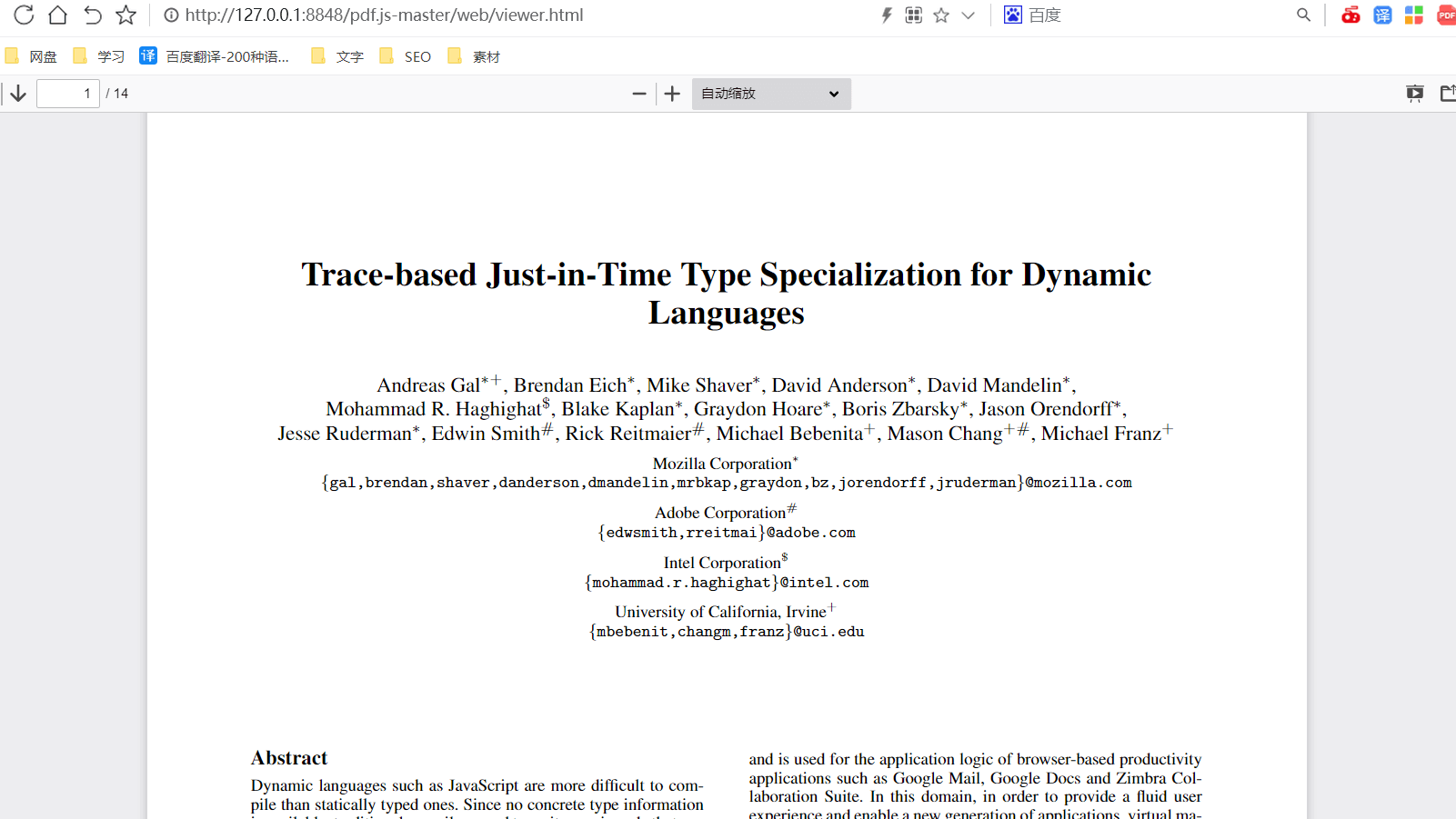
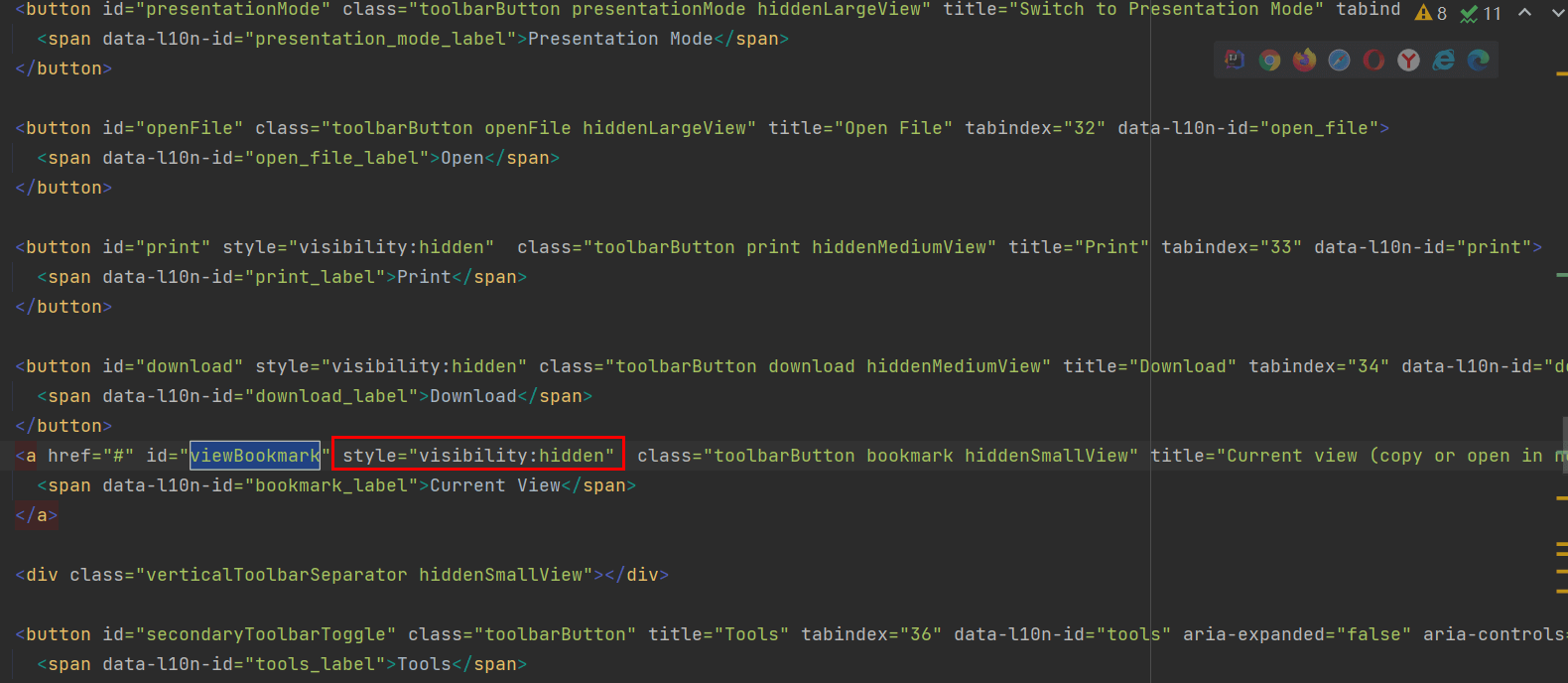
最近由于老版pdf.js出现了部分pdf解析异常,发现新版pdf.js能正常解析这部分异常pdf书籍,所以准备替换最新版本,特记录替换笔记。 ### 附下载链接 [pdf.js最新下载链接](http://mozilla.github.io/pdf.js/getting_started/#download) [github链接](https://github.com/mozilla/pdf.js) #### 1、点击[pdf.js最新下载链接](http://mozilla.github.io/pdf.js/getting_started/#download)下载最新版pdf.js,然后根据自己需求选择不同版本,左边版本适合比较新的浏览器,右边的支持比较旧的浏览器不过文件也偏大一点,  #### 2、将下载的pdf.js版本拷贝的自己文件即可  #### 3、运行服务器访问viewer.html即可看到浏览到了默认的pdf 注:直接点击viewer.html貌似不能运行,需要放到服务器,或者用hbuilder直接运行启动也行  #### 4、运行自己的pdf 直接在viewer.html上加上file参数即可浏览指定pdf文件,pdf可以直接放到nginx服务器 window.open('viewer.html?file=文件url') ### 问题集锦: (1)跨域问题 打开自己的pdf时,由于涉及到了跨域,导致异常 Uncaught (in promise) Error: file origin does not match viewer's at validateFileURL (app.js:2121) at webViewerInitialized (app.js:2172) #####解决方法 直接注释viewer.js中下面代码即可 ```javascipt // if (origin !== viewerOrigin && protocol !== "blob:") { // throw new Error("file origin does not match viewer's"); // } ``` (2) 隐藏下载按钮 找到viewer.html文件,搜索 id="download" 在这个 button 按钮加上一个属性 style="visibility:hidden"即可  #####最终效果 [PUA书籍在线阅读](https://www.speechb.com/book/book-list/1)